Developer Guide
- Setting up, getting started
- Design
- Implementation
- Documentation, logging, testing, configuration, dev-ops
- Appendix: Requirements
- Appendix: Planned Enhancements
- Appendix: Instructions for manual testing
Setting up, getting started
Refer to the guide Setting up and getting started.
Design
.puml files used to create diagrams in this document docs/diagrams folder. Refer to the PlantUML Tutorial at se-edu/guides to learn how to create and edit diagrams.
Architecture

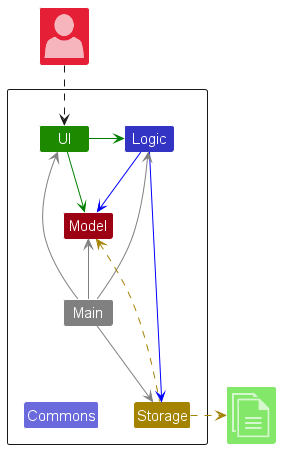
The Architecture Diagram given above explains the high-level design of the App. Given below is a quick overview of main components and how they interact with each other.
Main components of the architecture
Main (consisting of classes Main and MainApp) is in charge of the app launch and shut down.
- At app launch, it initializes the other components in the correct sequence, and connects them up with each other.
- At shut down, it shuts down the other components and invokes cleanup methods where necessary.
The bulk of the app’s work is done by the following four components:
-
UI: The UI of the App. -
Logic: The command executor. -
Model: Holds the data of the App in memory. -
Storage: Reads data from, and writes data to, the hard disk.
Commons represents a collection of classes used by multiple other components.
How the architecture components interact with each other
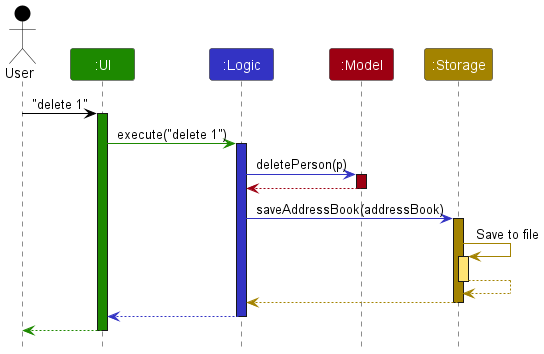
The Sequence Diagram below shows how the components interact with each other for the scenario where the user issues the command delete 1.

Each of the four main components (also shown in the diagram above),
- defines its API in an
interfacewith the same name as the Component. - implements its functionality using a concrete
{Component Name}Managerclass (which follows the corresponding APIinterfacementioned in the previous point.
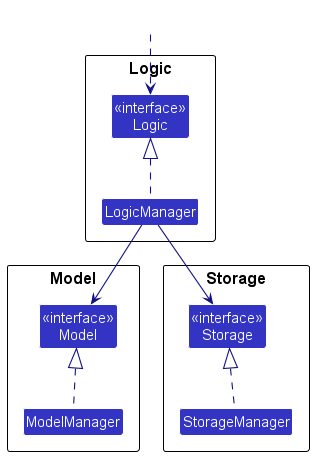
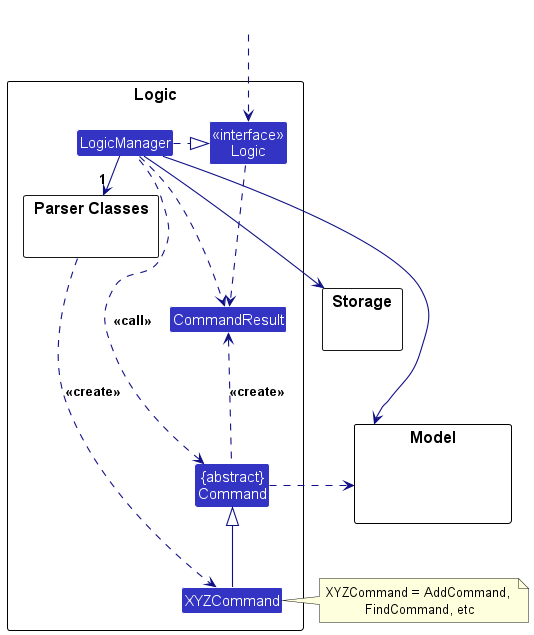
For example, the Logic component defines its API in the Logic.java interface and implements its functionality using the LogicManager.java class which follows the Logic interface. Other components interact with a given component through its interface rather than the concrete class (reason: to prevent outside component’s being coupled to the implementation of a component), as illustrated in the (partial) class diagram below.

The sections below give more details of each component.
UI component
The API of this component is specified in Ui.java

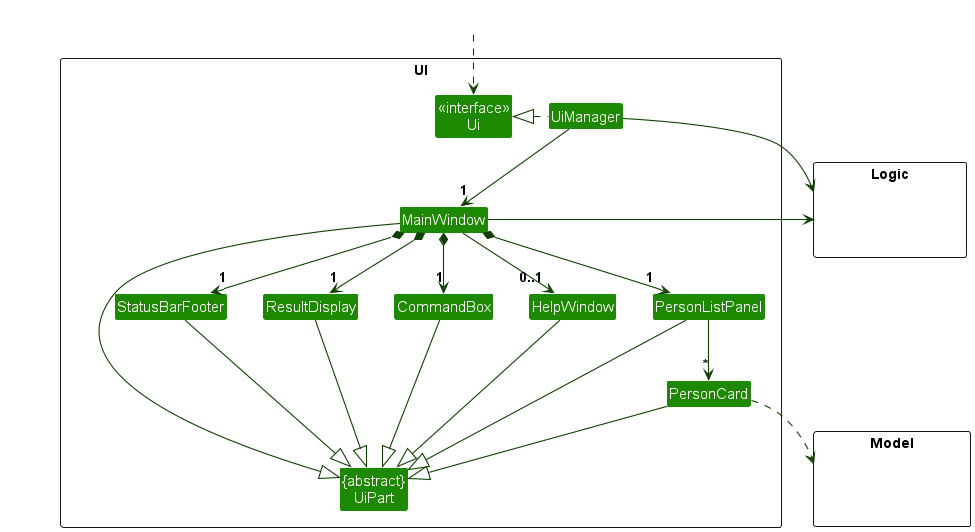
The UI consists of a MainWindow that is made up of parts e.g.CommandBox, ResultDisplay, PersonListPanel, StatusBarFooter etc. All these, including the MainWindow, inherit from the abstract UiPart class which captures the commonalities between classes that represent parts of the visible GUI.
The UI component uses the JavaFx UI framework. The layout of these UI parts are defined in matching .fxml files that are in the src/main/resources/view folder. For example, the layout of the MainWindow is specified in MainWindow.fxml
The UI component,
- executes user commands using the
Logiccomponent. - listens for changes to
Modeldata so that the UI can be updated with the modified data. - keeps a reference to the
Logiccomponent, because theUIrelies on theLogicto execute commands. - depends on some classes in the
Modelcomponent, as it displaysPersonobject residing in theModel.
Logic component
API : Logic.java
Here’s a (partial) class diagram of the Logic component:

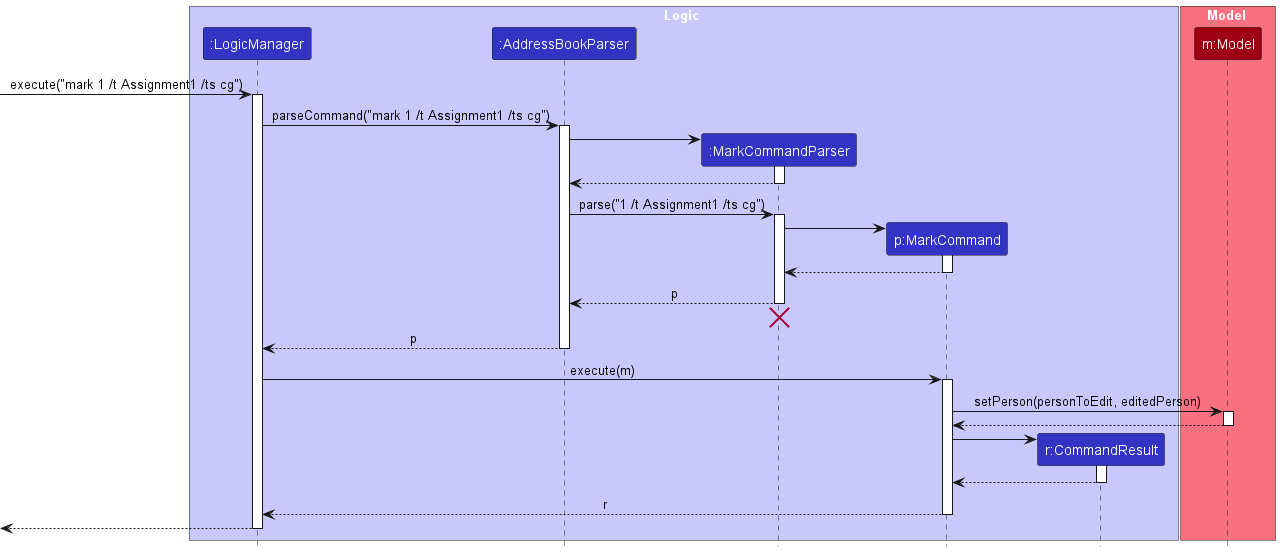
The sequence diagram below illustrates the interactions within the Logic component, taking execute("mark 1 /t Assignment1 /ts cg") API call as an example.

MarkCommandParser should end at the destroy marker (X) but due to a limitation of PlantUML, the lifeline continues till the end of diagram.
How the Logic component works:
- When
Logicis called upon to execute a command, it is passed to anAddressBookParserobject which in turn creates a parser that matches the command (e.g.,MarkCommandParser) and uses it to parse the command. - This results in a
Commandobject (more precisely, an object of one of its subclasses e.g.,MarkCommand) which is executed by theLogicManager. - The command can communicate with the
Modelwhen it is executed (e.g. to delete a person).
Note that although this is shown as a single step in the diagram above (for simplicity), in the code it can take several interactions (between the command object and theModel) to achieve. - The result of the command execution is encapsulated as a
CommandResultobject which is returned back fromLogic.
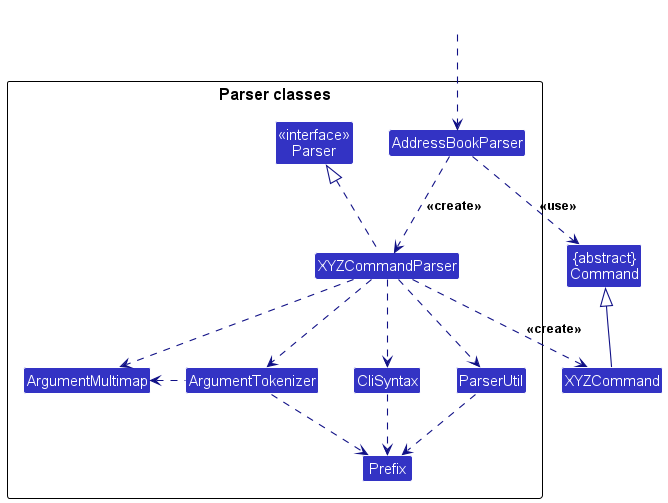
Here are the other classes in Logic (omitted from the class diagram above) that are used for parsing a user command:

How the parsing works:
- When called upon to parse a user command, the
AddressBookParserclass creates anXYZCommandParser(XYZis a placeholder for the specific command name e.g.,AddCommandParser) which uses the other classes shown above to parse the user command and create aXYZCommandobject (e.g.,AddCommand) which theAddressBookParserreturns back as aCommandobject. - All
XYZCommandParserclasses (e.g.,AddCommandParser,DeleteCommandParser, …) inherit from theParserinterface so that they can be treated similarly where possible e.g, during testing.
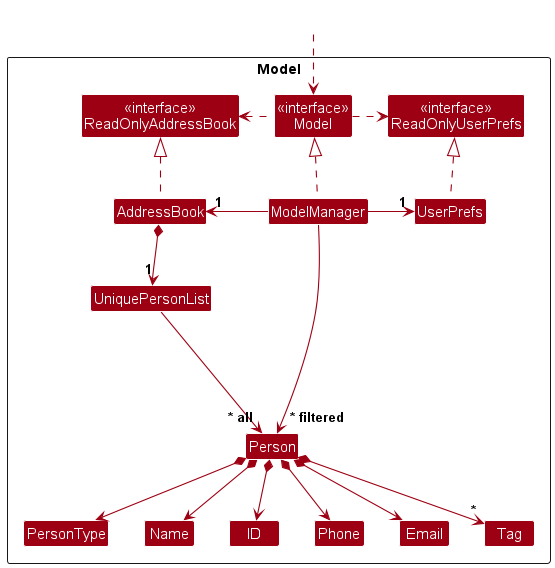
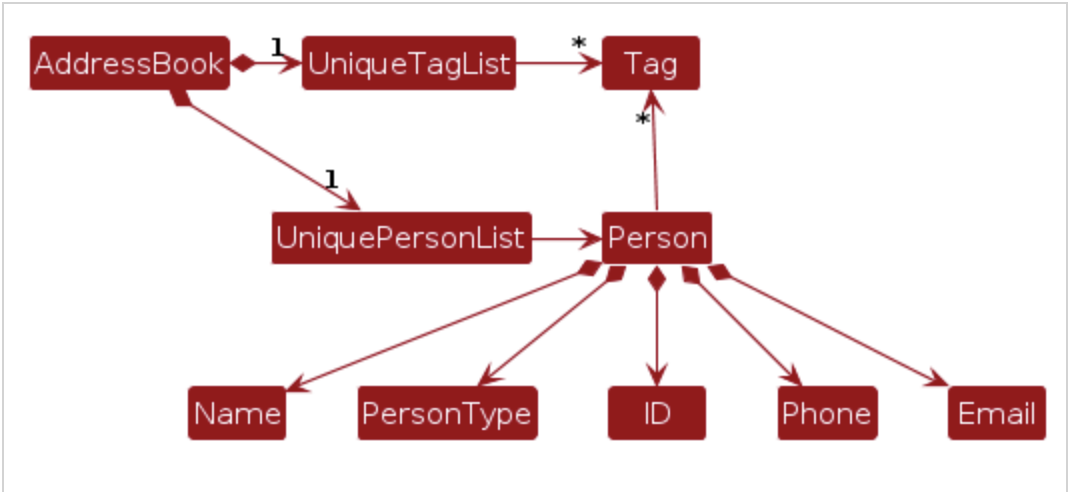
Model component
API : Model.java

The Model component,
- stores the address book data i.e., all
Personobjects (which are contained in aUniquePersonListobject). - stores the currently ‘selected’
Personobjects (e.g., results of a search query) as a separate filtered list which is exposed to outsiders as an unmodifiableObservableList<Person>that can be ‘observed’ e.g. the UI can be bound to this list so that the UI automatically updates when the data in the list change. - stores a
UserPrefobject that represents the user’s preferences. This is exposed to the outside as aReadOnlyUserPrefobjects. - does not depend on any of the other three components (as the
Modelrepresents data entities of the domain, they should make sense on their own without depending on other components)
Tag list in the AddressBook, which Person references. This allows AddressBook to only require one Tag object per unique tag, instead of each Person needing their own Tag objects.
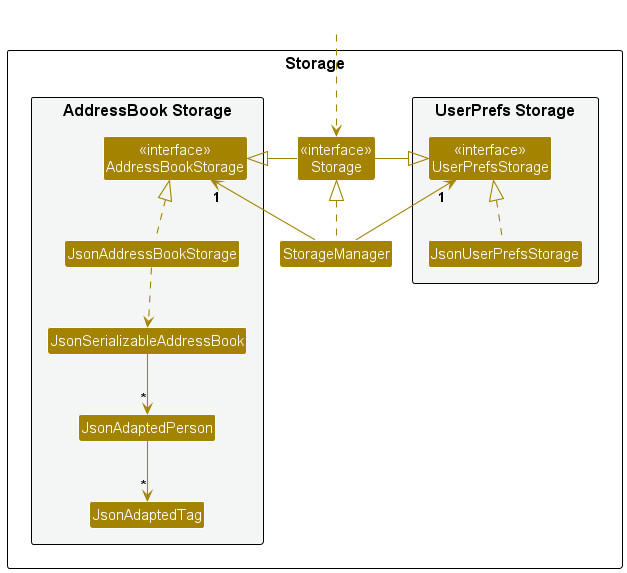
Storage component
API : Storage.java

The Storage component,
- can save both address book data and user preference data in JSON format, and read them back into corresponding objects.
- inherits from both
AddressBookStorageandUserPrefStorage, which means it can be treated as either one (if only the functionality of only one is needed). - depends on some classes in the
Modelcomponent (because theStoragecomponent’s job is to save/retrieve objects that belong to theModel)
Common classes
Classes used by multiple components are in the seedu.addressbook.commons package.
Implementation
This section describes some noteworthy details on how certain features unique to TrAcker are implemented.
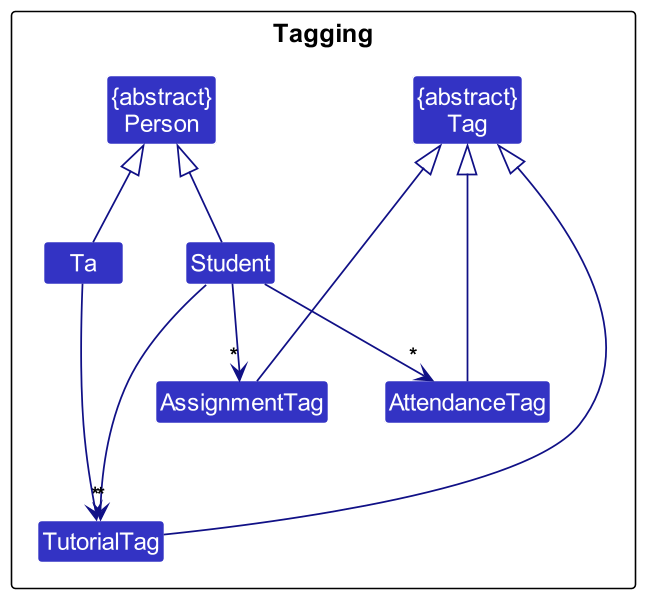
Tagging system
TrAcker helps users track assignment status, tutorial attendance and tutorial groups via the Tagging system. The class diagram below depicts how different types of Tags are implemented:

We use a Set<Tag> to store the set of tags for each Student / TA, such that Tags are uniquely identified
by their tagName. Note that TAs may only have TutorialTag.
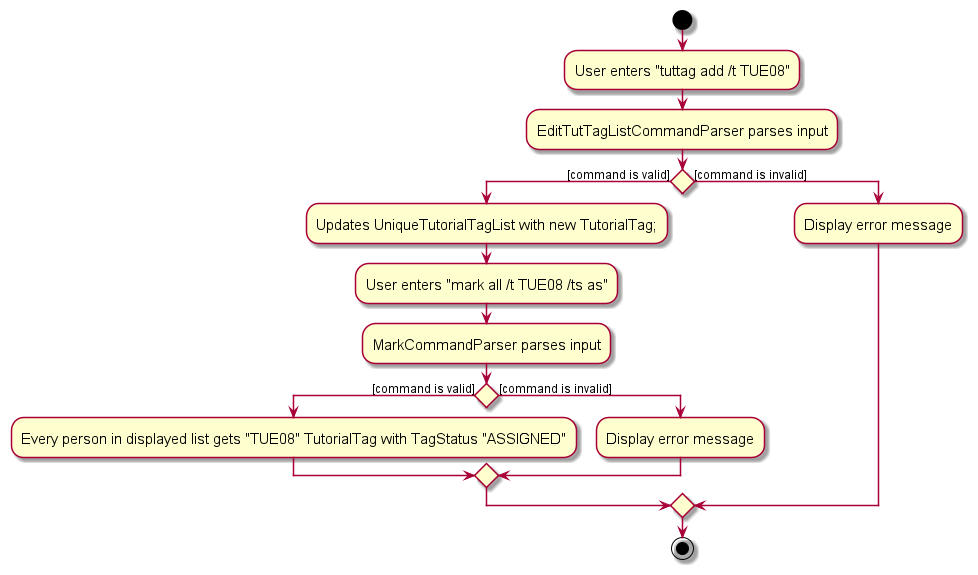
Tutorial Tags
Users may only mark persons with valid TutorialTags they have previously defined using tuttag add.
The following activity diagram depicts a typical flow of how a user would add a new tutorial group.

Available Command
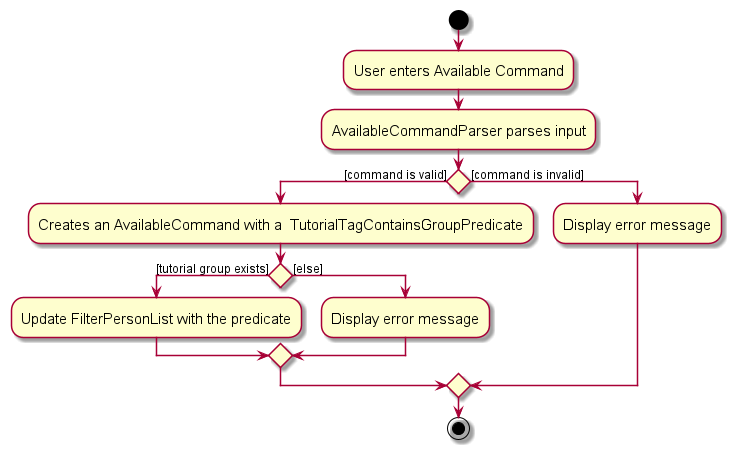
TrAcker allows users to find available TAs for a specific tutorial group. The AvailableCommandParser parses the user’s input and creates an AvailableCommand containing a TutorialTagContainsGroupPredicate. The AvailableCommand is then executed by LogicManager to update the FilterPersonList in the Model. This retrieves the list of available TAs for the specified tutorial group.
The workflow is shown below.

Find Command
The find command filters persons in the current displayed list based on the user specified flags.
Here we provide a brief summary of the specific behaviour of the find command:
- The search is case-insensitive
- When searching by name, we perform subword matching e.g.
Hanwill matchHans - Between optional fields supplied, an AND search is performed (e.g.
find stu /n John /i 6Zwill find all Students who have both a name containingJohnand an ID containing6Z.) - For multiple values supplied to the same field, an OR search is performed.
-
Searching by Tags:
- For TutorialTags, subword matching is performed (e.g.
find /t wed assignment1will find all persons with a TutorialTag wherewedis a subword or anassignment1tag.)- This is to make it easier for TAs to search by the day of the week for Tutorial tags.
- As follows, for other types of tags, full word matching is performed.
- For TutorialTags, subword matching is performed (e.g.
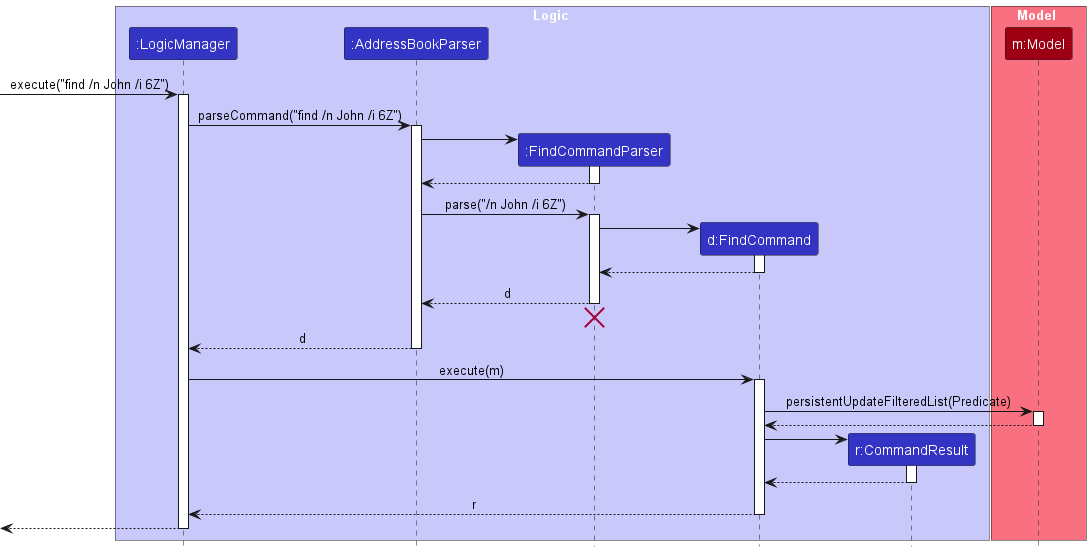
The below sequence diagram depicts the process of a user executing the find command:

Stateful Utility Classes
The ParserUtil and StringUtil classes were originally classes that provide utility
APIs for parsing and string operations. Upon noticing the need that some parsing and string
operations require state information of the current model, both classes are updated to record
the state information and follow the singleton pattern. They are renamed StatefulParserUtil and
StatefulStringUtil.
For both classes,
- An
initialize()method is provided to initialize with the current model. This method should only be called once. - An
getInstance()method is provided to access the private fieldmodelthat captures the state information - Some utility methods can now use the state information (e.g. the current filtered list of persons) to achieve their functionalities.
[Proposed] Undo/redo feature
Proposed Implementation
The proposed undo/redo mechanism is facilitated by VersionedAddressBook. It extends AddressBook with an undo/redo history, stored internally as an addressBookStateList and currentStatePointer. Additionally, it implements the following operations:
-
VersionedAddressBook#commit()— Saves the current address book state in its history. -
VersionedAddressBook#undo()— Restores the previous address book state from its history. -
VersionedAddressBook#redo()— Restores a previously undone address book state from its history.
These operations are exposed in the Model interface as Model#commitAddressBook(), Model#undoAddressBook() and Model#redoAddressBook() respectively.
Given below is an example usage scenario and how the undo/redo mechanism behaves at each step.
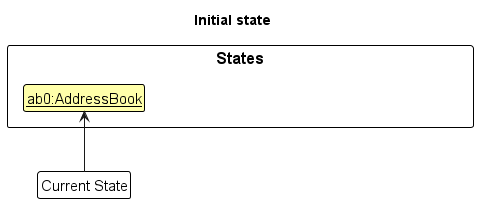
Step 1. The user launches the application for the first time. The VersionedAddressBook will be initialized with the initial address book state, and the currentStatePointer pointing to that single address book state.

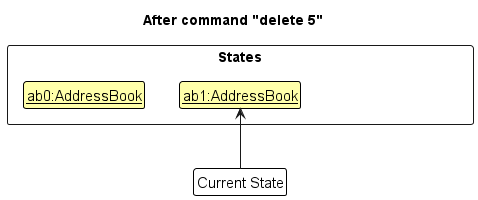
Step 2. The user executes delete 5 command to delete the 5th person in the address book. The delete command calls Model#commitAddressBook(), causing the modified state of the address book after the delete 5 command executes to be saved in the addressBookStateList, and the currentStatePointer is shifted to the newly inserted address book state.

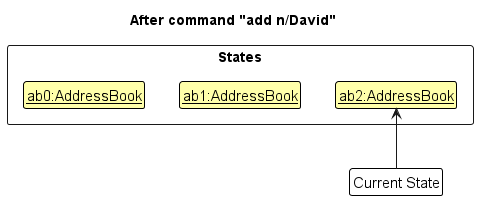
Step 3. The user executes add n/David … to add a new person. The add command also calls Model#commitAddressBook(), causing another modified address book state to be saved into the addressBookStateList.

Model#commitAddressBook(), so the address book state will not be saved into the addressBookStateList.
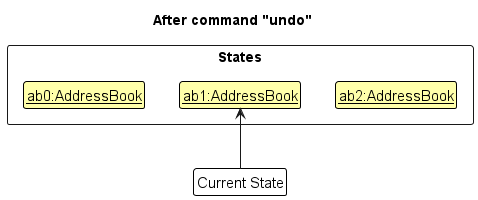
Step 4. The user now decides that adding the person was a mistake, and decides to undo that action by executing the undo command. The undo command will call Model#undoAddressBook(), which will shift the currentStatePointer once to the left, pointing it to the previous address book state, and restores the address book to that state.

currentStatePointer is at index 0, pointing to the initial AddressBook state, then there are no previous AddressBook states to restore. The undo command uses Model#canUndoAddressBook() to check if this is the case. If so, it will return an error to the user rather
than attempting to perform the undo.
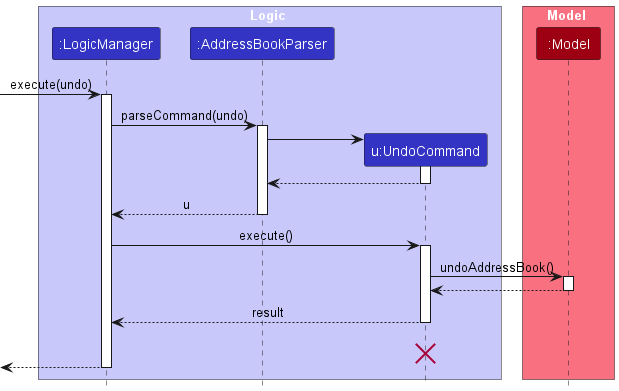
The following sequence diagram shows how an undo operation goes through the Logic component:

UndoCommand should end at the destroy marker (X) but due to a limitation of PlantUML, the lifeline reaches the end of diagram.
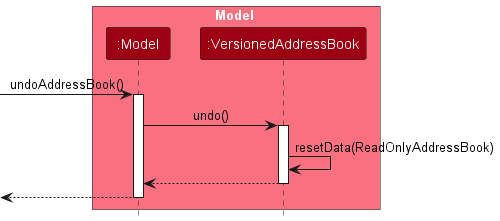
Similarly, how an undo operation goes through the Model component is shown below:

The redo command does the opposite — it calls Model#redoAddressBook(), which shifts the currentStatePointer once to the right, pointing to the previously undone state, and restores the address book to that state.
currentStatePointer is at index addressBookStateList.size() - 1, pointing to the latest address book state, then there are no undone AddressBook states to restore. The redo command uses Model#canRedoAddressBook() to check if this is the case. If so, it will return an error to the user rather than attempting to perform the redo.
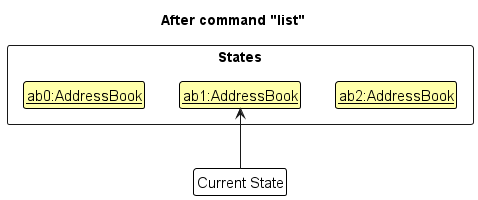
Step 5. The user then decides to execute the command list. Commands that do not modify the address book, such as list, will usually not call Model#commitAddressBook(), Model#undoAddressBook() or Model#redoAddressBook(). Thus, the addressBookStateList remains unchanged.

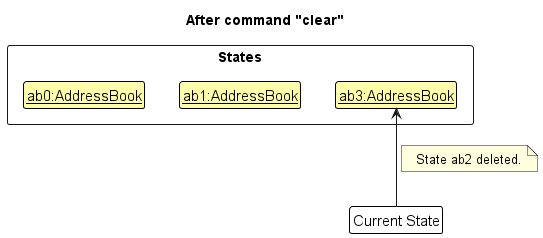
Step 6. The user executes clear, which calls Model#commitAddressBook(). Since the currentStatePointer is not pointing at the end of the addressBookStateList, all address book states after the currentStatePointer will be purged. Reason: It no longer makes sense to redo the add n/David … command. This is the behavior that most modern desktop applications follow.

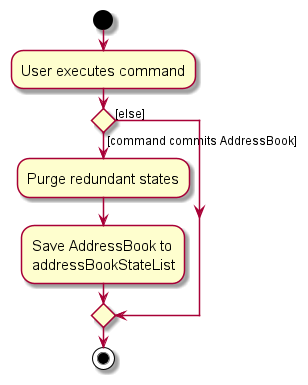
The following activity diagram summarizes what happens when a user executes a new command:

Design considerations:
Aspect: How undo & redo executes:
-
Alternative 1 (current choice): Saves the entire address book.
- Pros: Easy to implement.
- Cons: May have performance issues in terms of memory usage.
-
Alternative 2: Individual command knows how to undo/redo by
itself.
- Pros: Will use less memory (e.g. for
delete, just save the person being deleted). - Cons: We must ensure that the implementation of each individual command are correct.
- Pros: Will use less memory (e.g. for
{more aspects and alternatives to be added}
Documentation, logging, testing, configuration, dev-ops
Appendix: Requirements
Product scope
Target user profile:
- Head TA of CS2103T
- has a need to manage a significant number of contacts of students and other TAs
- prefer desktop apps over other types
- can type fast
- prefers typing to mouse interactions
- is reasonably comfortable using CLI apps
Value proposition: manage students and TAs faster than a typical mouse/GUI driven app
User stories
Priorities: High (must have) - * * *, Medium (nice to have) - * *, Low (unlikely to have) - *
| Priority | As a … | I want to … | So that I can… |
|---|---|---|---|
* * * |
user | mark students’ attendance | view attendance records easily in the app. |
* * * |
user | add a contact entry | |
* * * |
user | delete a contact entry | |
* * * |
user | add tags | |
* * * |
user | delete tags | |
* * * |
user | edit a contact entry | |
* * * |
user | search for specific contacts | easily retrieve the contact info of a student/tutor if I need to contact them. |
* * * |
user | have a basic GUI to interact with | use the app conveniently instead of in shell/terminal. |
* * |
user with many students and tutors to manage | send group emails to students/tutors | save time on gathering email addresses. |
* * |
user | organize students into classes | separate records for students from different classes. |
* * |
beginner user | access a user guide | understand the functions of the app. |
* * |
potential user exploring the app | see the app populated with sample data | get an idea of how the app is used. |
* * |
user with many students and tutors to manage | filter contacts with relevant keywords or tags | access records relevant to a specific keyword quickly. |
* * |
novice user | expect the commands to be common-sensical | pick up the app at speed. |
* * |
novice user | expect warnings to be given to irreversible actions such as batch delete contacts | will not lose my data out of unfamiliarity with the commands. |
* * |
frequent user | batch edit contacts | make similar changes to a large number of contacts quickly. |
* * |
user | see which tutors are available | quickly allocate them for replacement tutoring. |
* * |
novice user | have a sleek and simple UI | use the app easily. |
* * |
careless user | backup the last few edits | revert changes if necessary. |
* * |
user | track students’ assignment progress | follow up if necessary. |
* * |
user | edit tags | easily customise existing tags for my use case. |
* * |
careless user | backup the last few edits | revert changes if necessary. |
* |
expert user | export data in .xlsx | share records with other tutors. |
* |
expert user | create shortcuts for specific commands | perform the usual tasks quickly. |
* |
user with lots of data stored | batch imports to have a timestamp | easily locate certain information based on import time, or batch delete them when obsolete. |
* |
novice user | accessible help page to remind me of command keywords | carry out tasks quickly even without remembering the command keywords. |
* |
user | generate attendance reports of the students | see who has been skipping classes. |
* |
busy user | receive reminders for upcoming classes | keep track of my upcoming lessons. |
* |
impatient user | use the app offline | use the app even when the connection is poor. |
* |
user who is familiar with cli | be able to access already executed commands | execute them again when needed without having to type everything again. |
* |
user who is familiar with cli | see a list of suggested commands after having typed the initial letters of a keyword | quickly select a command to complete and it is less likely that I misspell a command. |
* |
beginner user | GUI to be simple and self-explanatory | get familiar with the app easily. |
Use cases
(For all use cases below, the System is the TrAcker, the Actor is the user and persons can be both a student and a TA unless specified otherwise)
Use case: Delete a person
MSS
- User requests to list persons
- TrAcker shows a list of persons
- User requests to delete a specific person in the list
-
AddressBook deletes the person
Use case ends.
Extensions
-
2a. The list is empty.
Use case ends.
-
3a. The given index is invalid.
-
3a1. TrAcker shows an error message.
Use case resumes at step 2.
-
Use case: Add a person
MSS
- User requests to add a person with relevant entries such as name, phone number and email
-
TrAcker adds the entry to its contact list
Use case ends.
Extensions
-
1a. User inputs information in incorrect format
-
1a1. TrAcker shows an error message.
Use case resumes at step 1
-
Use case: Search a contact
MSS
- User requests to search a contact by keywords (for names)
-
TrAcker shows a list of contacts whose names match the keywords
Use case ends.
Extensions
-
1a. No contacts have names including the specified keywords.
*1a1. TrAcker shows an empty list
Use case ends.
Use case: Edit a contact
MSS
- User requests to edit a contact with new information
-
TrAcker updates the contact with specified new information
Use case ends.
Extensions
-
1a. User inputs new information in incorrect format
-
1a1. TrAcker shows an error message.
Use case resumes at step 1
-
Non-Functional Requirements
-
(Technical) Should work on any mainstream OS as long as it has Java
11or above installed. - (Quality) A user with above average typing speed for regular English text (i.e. not code, not system admin commands) should be able to accomplish most of the tasks faster using commands than using the mouse.
- (Quality) The user interface and commands should be intuitive and user-friendly, requiring minimal time to learn.
- (Quality) The app should provide clear and informative error messages in case of invalid inputs or command failures.
- (Performance) The app should respond to user actions within 0.5 seconds, ensuring smooth navigation and interaction.
- (Performance) The app should be able to support at minimum a contacts list of 200 without affecting performance.
- (Performance) The app should be able to run smoothly even on low-end hardware configurations.
- (Process) The project is expected to adhere to a schedule that adds updates incrementally at least once every two weeks.
- (Project scope) The product should be focused on the needs of our target user, CS Head Teaching Assistants.
- (Documentation) Comprehensive user guide should be provided, with detailed instructions on how to use each command.
- (Documentation) Comprehensive developer guide should be created to facilitate ongoing maintenance of the app.
Glossary
- Mainstream OS: Windows, Linux, Unix, MacOS
- Tutor: A teaching assistant for CS2103T
- Student: A student taking CS2103T
- Tag: A label that can be attached to the student/TA. It can represent a Tutorial Group, Attendance or Assignment.
- Tag Status: The current status of a student’s tag. More details can be found in the User Guide.
- Contact Entry: Contact information of either a student or a TA, containing the name, ID, phone number, email.
Appendix: Planned Enhancements
Team size: 5
-
Restrict actions on TutorialTags for clarity: As of now, there is nothing restricting users from doing
tuttag add /t TUE08followed bymark 1 /t TUE08 /ts cg, i.e. the TutorialTagTUE08is being treated as an AssignmentTag by being assigned the TagStatuscg, and is moved to the first row. This can be confusing if users forget their Tutorial / Assignment tags. For future versions of TrAcker we intend to make the distinction between different types of tags clearer by restricting the possible TagStatus of TutorialTags. -
Restrict TutorialTag status for Students: Currently Students get have a TutorialTag marked as “AVAILABLE” by entering for instance
mark 1 /t TUE08 /ts av. However, this is likely not very useful for TAs and becomes problematic if the same Student is to be assigned the tutorial groupTUE08. Thus we plan to also restrict Students to only be able to have TutorialTags with an ASSIGNED TagStatus. -
Enhance information prompts: Some of the information / error messages in TrAcker can be improved for clarity. For example running the
clearcommand leaves the previous information still in the information prompt. For future versions of TrAcker we plan to clear out the information panel in order to show messages relevant the current command being run. -
Improve GUI to handle longer inputs: One of the limitations of TrAcker’s current GUI is that long input text gets truncated if the window size is small (or, on extreme inputs, text can be truncated in a full-sized window). We intend to work on enhancing the flexibility of our GUI in order to handle longer input lengths by adding a scroll pane if lengths are too long.
-
Making Phone Number an optional field: Currently, TrAcker functions similarly to an address book where phone number is a compulsory field when adding a person. However, students’ phone numbers may not be available nor relevant data which TAs require. Thus in order to make the process of adding students smoother, we plan to make the phone number field optional in the future.
-
Making parsing of phone number and email stricter: Currently, TrAcker does not limit the number of characters in the phone number field, and accepts any string with ‘@’ as a valid email input. We plan to accept only 3-15 characters in the phone number field, and accept only valid email addresses in the future.
-
Import / Export from .csv: Currently TrAcker relies on users manually adding student / TA data using the
addcommand. This can be quite time-consuming, especially if users are trying to migrate student / TA data from existing systems in .csv format. Thus we plan to include a feature to import data from .csv format (where all required fields are filled in). Similarly, we also intend to develop an Export feature for users to export their list of Student / TA data into .csv format for added convenience.
Appendix: Instructions for manual testing
Given below are instructions to test the app manually.
Launch and shutdown
-
Initial launch
-
Download the jar file and copy into an empty folder
-
Double-click the jar file Expected: Shows the GUI with a set of sample contacts. The window size may not be optimum.
-
-
Saving window preferences
-
Resize the window to an optimum size. Move the window to a different location. Close the window.
-
Re-launch the app by double-clicking the jar file.
Expected: The most recent window size and location is retained.
-
-
{ more test cases … }
Deleting a person
-
Deleting a person while all persons are being shown
-
Prerequisites: List all persons using the
listcommand. Multiple persons in the list. -
Test case:
delete 1
Expected: First contact is deleted from the list. Details of the deleted contact shown in the status message. Timestamp in the status bar is updated. -
Test case:
delete 0
Expected: No person is deleted. Error details shown in the status message. Status bar remains the same. -
Other incorrect delete commands to try:
delete,delete x,...(where x is larger than the list size)
Expected: Similar to previous.
-
-
{ more test cases … }
Saving data
-
Dealing with missing/corrupted data files
- {explain how to simulate a missing/corrupted file, and the expected behavior}
-
{ more test cases … }